As 2019 draws to a close, we look back on the 50th anniversary of the creation of the Internet, and how technology has advanced ahead of 2020.
The creation of the internet occurred in 1969, originally under the name ARPANET through experiments performed by scientists from UCLA, MIT and Imperial College London. The “founding fathers” of the Internet are largely recognised as MIT Engineer and Office Director at the Advanced Research Projects Agency, Lawrence Roberts, packet Switching creators Paul Baran, Donald Davies and Computer Scientist and UCLA Professor, Leonard Kleinrock. Roberts was the leader of the team, with the project’s creation originally devised for the United States Department of Defense.
The very first “host to host” ARPANET connection was made at 10.30pm on 29th October 1969 between UCLA and the Stanford Research Institute, which are over 300 miles apart.
The details of the night’s events have since been described in a UCLA article.
“SRI (Stanford Research Institute) programmer Bill Duvall, and UCLA student programmer Charley Kline were responsible for the first connection. Kline connected from UCLA’s SDS Sigma 7 Host computer (in Boelter Hall room 3420) to the Stanford Research Institute’s SDS 940 Host computer. Kline typed the command “login,” but initially the SDS 940 crashed. About an hour later, after Duvall adjusted parameters on the SDS 940, Kline tried again and successfully logged in to the SDS 940. Hence, the first two characters successfully transmitted over the ARPANET were lo.”
The first permanent ARPANET link and network was later secured in the following months prior to Christmas that year. “Internet pioneers” Bob Kahn and Vince Cerf went on to develop it into what we now refer to as the internet, however it would be another 20 years before the development of the World Wide Web and internet browsers. English scientist and Oxford graduate Tim Berners-Lee created both whilst working for the European Organization for Nuclear Research (CERN) in Switzerland between 1989 and 1990.
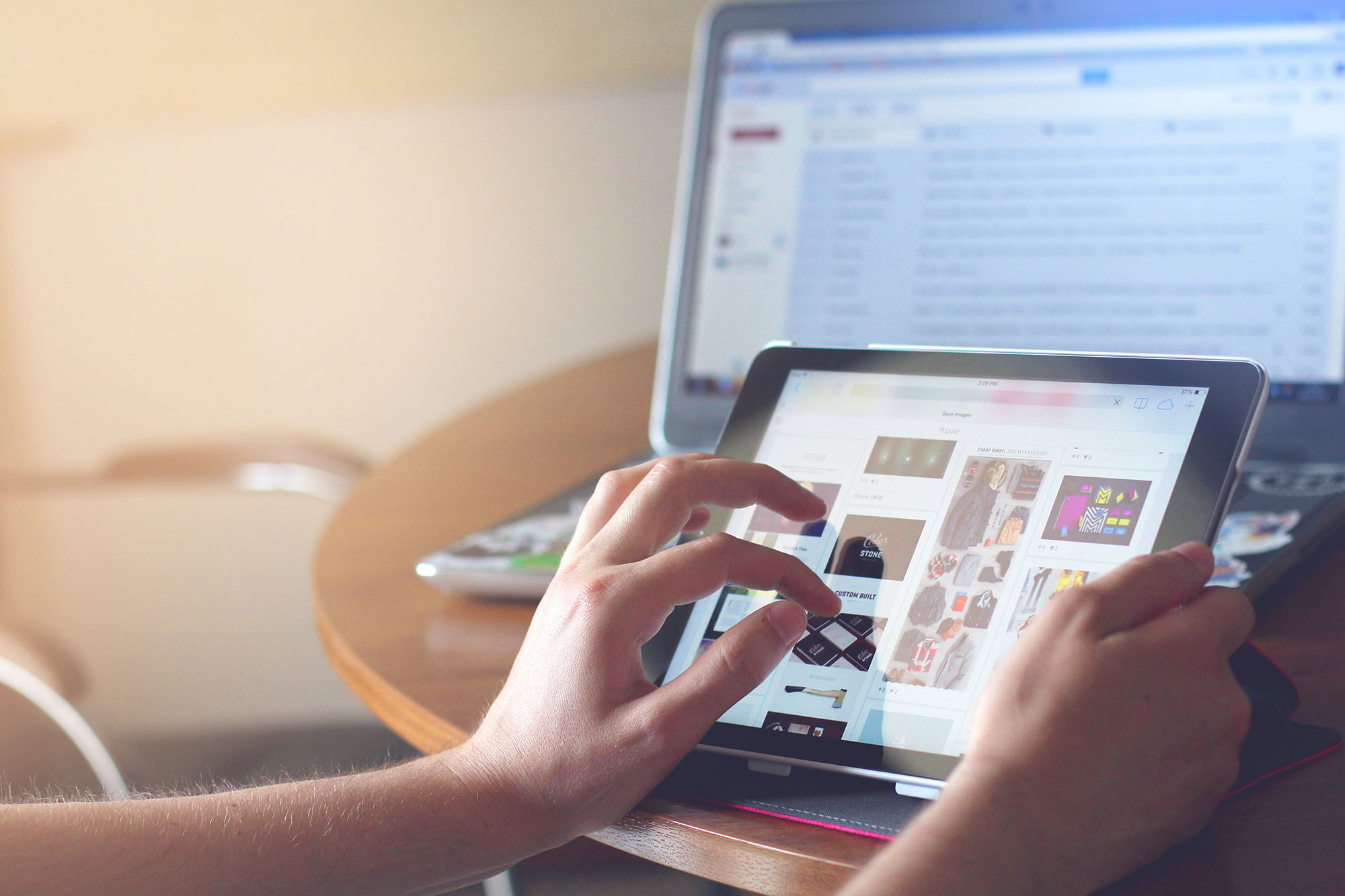
You may be surprised to think that so many years have gone by when it seems like only yesterday to many, it was an era before Apple was King, but for some, our age of great technology is all they’ve known. And since the 1990’s the speed of technological developments have only increased. Today things are very different, we now have easy access to PCs, laptops and smartphones, fibre-optic broadband is practically in every house, and we’ve had major developments in web design and social networking from the creation of open-source software, graphic user interfaces, Google, Facebook, Twitter and Instagram.